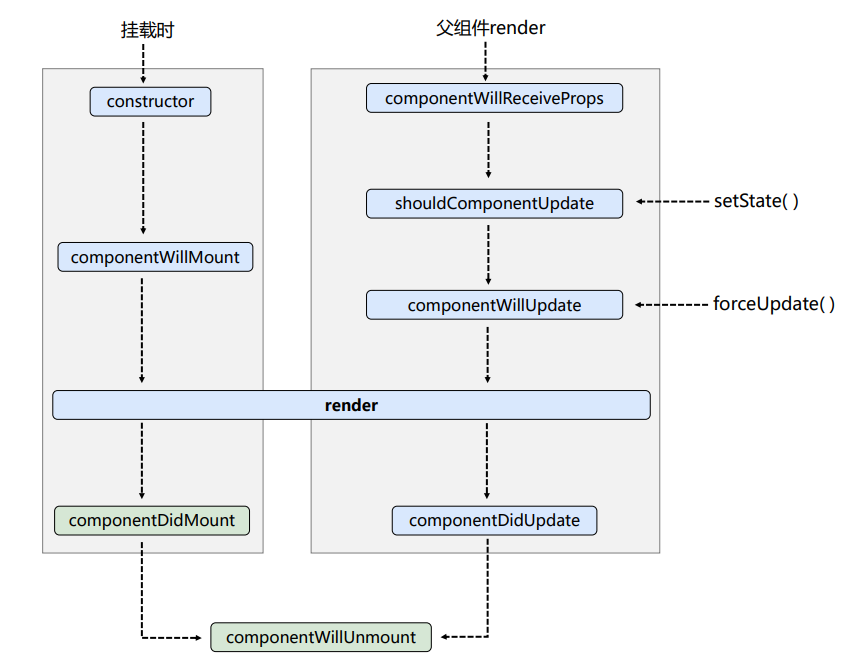
042_总结生命周期(旧)
生命周期的三个阶段(新)
- 初始化阶段: 由ReactDOM.render()触发---初次渲染
- constructor()
- getDerivedStateFromProps
- render()
- componentDidMount() ===> 常用,
- 一般在这个钩子里面做一些初始化的事情,例如:
- 开启定时器
- 发送网络请求
- 订阅消息
- 一般在这个钩子里面做一些初始化的事情,例如:
- 更新阶段: 由组件内部this.setSate()或父组件重新render触发
- getDerivedStateFromProps
- shouldComponentUpdate()
- render()===>必须要用
- getSnapshotBeforeUpdate
- componentDidUpdate()
- 卸载组件: 由ReactDOM.unmountComponentAtNode()触发
- componentWillUnmount() ===> 常用
- 一般在这个钩子里面做一些收尾的事情,例如:
- 关闭定时器
- 取消订阅
- 网络请求(这个没有,你都发出去网络请求了,还怎么着)
- 一般在这个钩子里面做一些收尾的事情,例如:
- componentWillUnmount() ===> 常用