005_jsx语法规则
XML早期用于存储和传输数据
<student>
<name>Tom</name>
<age>19</age>
</student>
后来又有了json 了
{
"name":"Tom",
"age":"19"
}
现在json比较NB,但是也不是也为这xml就不用了,你比如说微信公众号数据传输中还有在用的
jsx语法规则:
- 定义虚拟DOM时,不要写引号.
- 标签中混入js表达式时,用{}
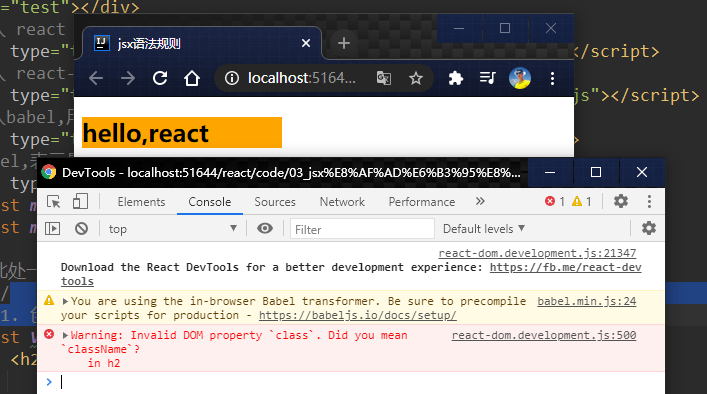
- 样式的类名指定,不要用class,要用className.
- 内联样式,要用style={ {key:'value',} }的形式写
- 虚拟DOM,根标签只能有一个
- 标签必须闭合
- 标签首字母
- 若小写字母开头,则将该标签转为html中同名元素,若Html中该标签对应的无同名元素,则报错
- 若大写字母开头,React就去渲染对应的组件,若组件没有定义,则报错
```html <!doctype html>
```