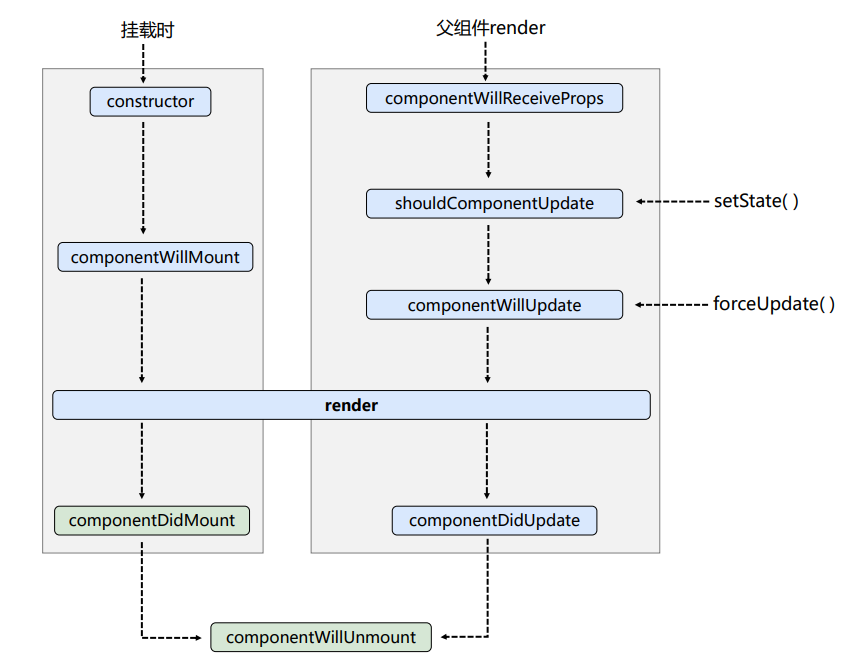
038生命周期(旧)组件挂载流程
理解:
- 组件从创建到死亡她会经历一些特定的阶段
- React组件中包含一系列钩子函数(声明周期函数),会在特定的时刻调用
- 我们在定义组件时,会在特定的声明周期回调函数中,做特定的工作.
声明周期函数(钩子) 什么时候调用,和你写在哪儿么有关系
案例
// 定义组件
class Count extends React.Component {
// 初始化状态
state = {count: 0}
// 这里count 和类名 Count 没关系
//加1按钮的回调
add = () => {
// 获取原来的状态
const {count} = this.state;
// 更新状态
this.setState({count: count + 1})
};
render() {
const {count} = this.state;
return (
<div>
<h2>当前求和为:{count}</h2>
<button onClick={this.add}>点我+1</button>
</div>
)
}
}
//渲染组件
ReactDOM.render(<Count/>, document.getElementById('test'))
测试顺序
// 定义组件
class Count extends React.Component {
// 第一个调用的当然是构造器
constructor(props) {
console.log("count-constructor");
super(props);
// 初始化状态
this.state = {count: 0}
// 这里count 和类名 Count 没关系
}
//加1按钮的回调
add = () => {
// 获取原来的状态
const {count} = this.state;
// 更新状态
this.setState({count: count + 1})
};
// 组件将要挂载的钩子
componentWillMount() {
console.log("componentWillMount");
}
// 组件挂载完毕的钩子
componentDidMount() {
console.log("componentDitMount")
}
render() {
console.log("render")
const {count} = this.state;
return (
<div>
<h2>当前求和为:{count}</h2>
<button onClick={this.add}>点我+1</button>
</div>
)
}
}
//渲染组件
ReactDOM.render(<Count/>, document.getElementById('test'))
Inline Babel script:8 count-constructor
Inline Babel script:27 componentWillMount
Inline Babel script:35 render
Inline Babel script:32 componentDitMount