030_createRef的使用
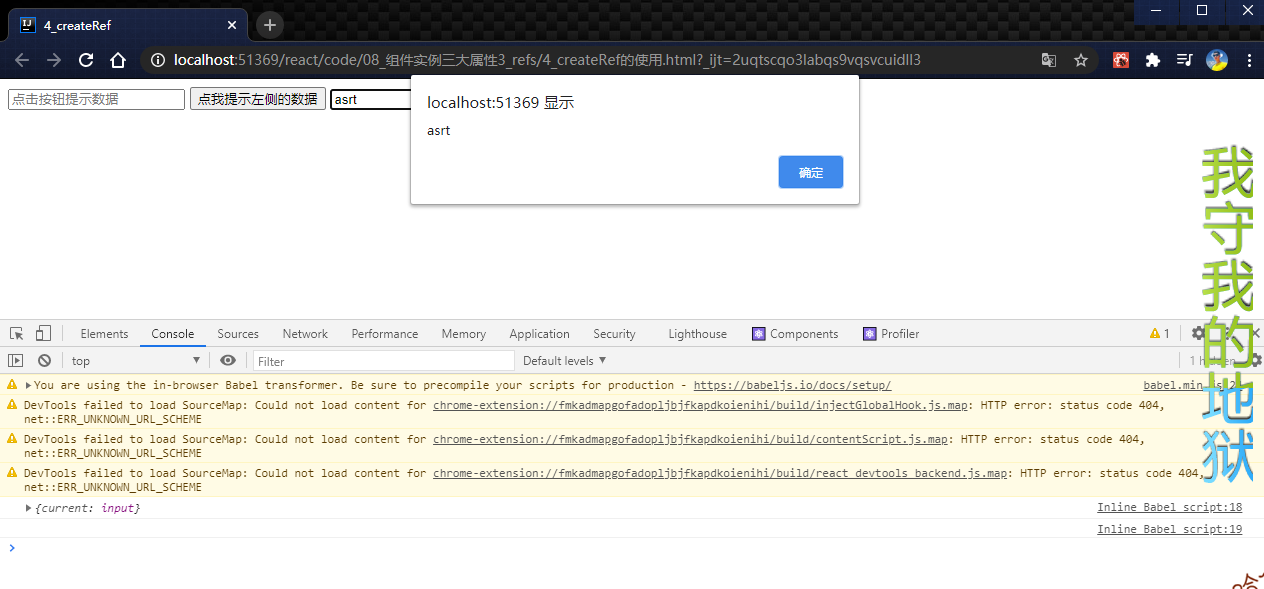
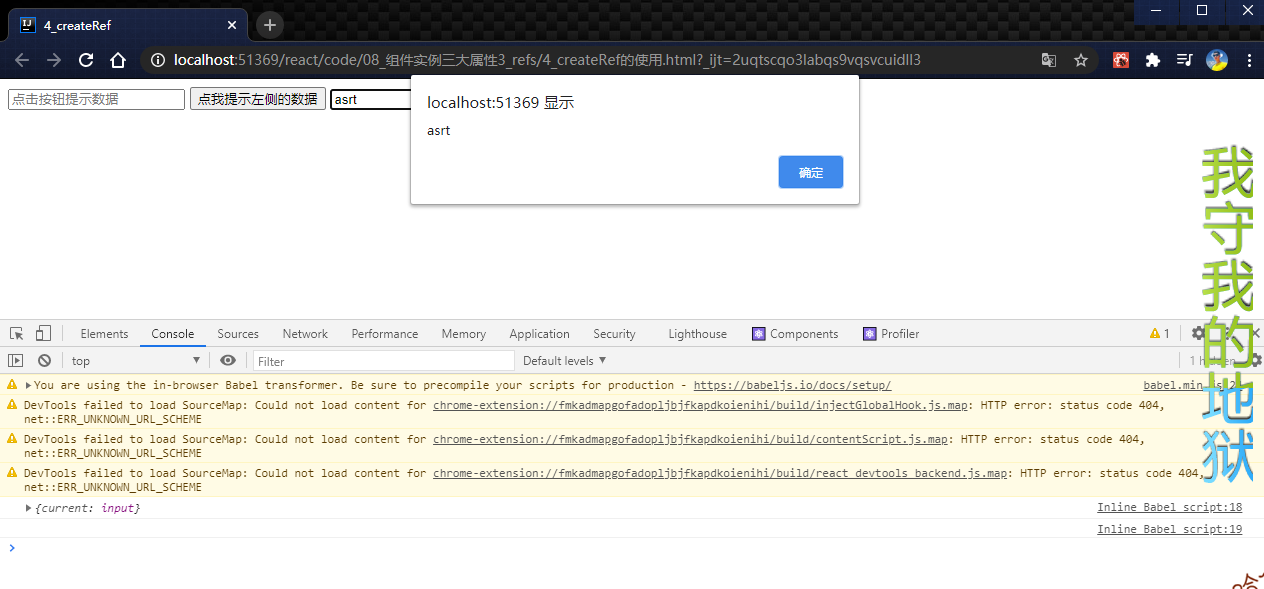
class Demo extends React.Component {
myRef = React.createRef();
myRef2 = React.createRef();
showData = () => {
console.log(this.myRef);
console.log(this.myRef.current);
alert(this.myRef.current.value);
}
showData2 = () => {
console.log(this.myRef2);
console.log(this.myRef2.current);
alert(this.myRef2.current.value);
}
render() {
return (
<div>
<input ref={this.myRef} type="text" placeholder="点击按钮提示数据"/>
<button onClick={this.showData}>点我提示左侧的数据</button>
<input onBlur={this.showData2} ref={this.myRef2} type="text" placeholder="失去焦点提示数据"/>
</div>
)
}
}
ReactDOM.render(<Demo a="1" b="2"/>, document.getElementById('test'))